弊社では、kintoneの基本機能・利活用方法を中心に、公開用デモ環境を使ったハンズオン形式の教育研修を行っています。本記事では、弊社の教育研修で使用している小テストアプリの作成方法について紹介します。
- 受講生が、レコード新規登録で保存することで回答が終了する。
- 保存時に採点され、受講生自身は得点を含めそのレコードを閲覧できる。
- 受講生は1人につき1レコードしか登録できない(再提出は不可)。
基本機能の設定
フォームの設定
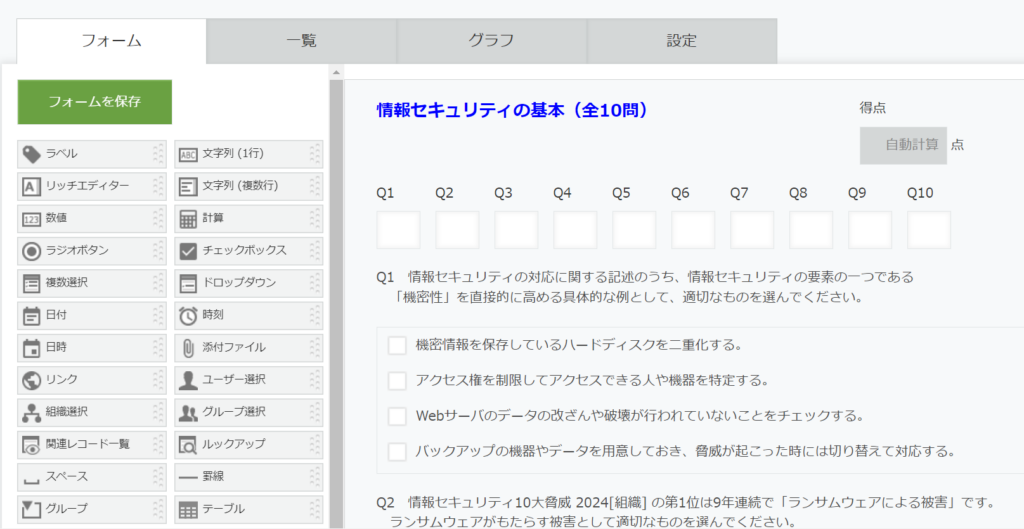
まずは、問題と解答欄のフィールドを用意します。
問題1つ1つにつき、正解かどうかの採点欄を用意します。

情報セキュリティ関連の問題を10問準備して、解答欄のフィールドコードは「A1」から「A10」、採点欄のフィールドコードは「S1」から「S10」に設定しました。

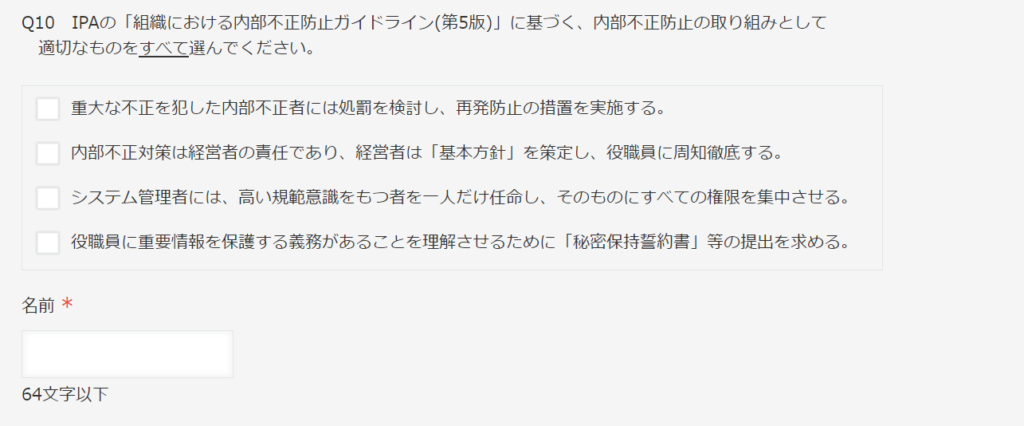
採点欄が「〇」か「×」かで得点を計算して表示します。1問10点、100点満点としました。また、一番下に重複不可の名前欄を追加しています。
アクセス権の設定
組織設定で、「講師」と「受講生」を設定しておきます。
アプリのアクセス権
受講生はレコードの編集・削除が出来ないように設定します。

レコードのアクセス権
受講生は自分で保存したレコードのみ閲覧できるように設定します。

フィールドのアクセス権
採点欄・得点は回答時に隠すようにします(受講生が編集できないようにすると自動採点も出来ません)ので、フィールドのアクセス権は特に設定しません。
JavaScriptによるカスタマイズ
基本機能で設定したアプリの動作確認をしてみながらカスタマイズ箇所を確認します。

①②はこれからですが、採点欄に「〇」を入れると得点が加算されています。レコード登録画面表示時に採点欄・得点欄を非表示にして、レコード保存時に採点するようにカスタマイズします。

③のために名前を重複不可にしていますが、これはユーザー選択フィールドや作成者フィールドには重複禁止設定が出来ないからです。自分が保存したレコードのみの閲覧制限は出来ますが、他の受講生の名前を入力して登録するようなことも出来てしまいます。
実際には受講者名簿をアプリとして作成し、アカウントと紐づけたレコードを保存してアプリアクション・ルックアップで本人に解答させるなどが考えられますが、今回はログインアカウントの「表示名」が自動入力されるようにしてみましょう。
レコード登録画面表示イベント
採点欄と得点欄を非表示にします。また、名前フィールドにログインアカウントを自動入力し、編集不可にします。
// テスト回答時
kintone.events.on('app.record.create.show', function(event) {
var record = event.record;
kintone.app.record.setFieldShown('S1', false);
kintone.app.record.setFieldShown('S2', false);
kintone.app.record.setFieldShown('S3', false);
kintone.app.record.setFieldShown('S4', false);
kintone.app.record.setFieldShown('S5', false);
kintone.app.record.setFieldShown('S6', false);
kintone.app.record.setFieldShown('S7', false);
kintone.app.record.setFieldShown('S8', false);
kintone.app.record.setFieldShown('S9', false);
kintone.app.record.setFieldShown('S10', false);
kintone.app.record.setFieldShown('SCORE', false); //得点欄(自動計算)
record['名前'].disabled = true;
record['名前'].value = kintone.getLoginUser().name;
return event;
});
レコード登録画面保存イベント
問題ごとに正誤判定をする関数を記述します。
function A1(value) {
if (value.length != 1) return false;
if (value.indexOf('アクセス権を制限してアクセスできる人や機器を特定する。') < 0) return false;
return true;
};
function A2(value) {
if (value.length != 1) return false;
if (value.indexOf('PCの強制的なロックや、ファイルの暗号化などを行い、復元することと引き換えに身代金を要求する') < 0) return false;
return true;
};
function A3(value) {
if (value.length != 1) return false;
if (value.indexOf('他人のユーザID・パスワードなどを無断で正規のユーザ以外に提供する') < 0) return false;
return true;
};
JavaScriptのソースはブラウザの拡張機能等で見えてしまうのですが、今回は目をつぶります。あらかじめ登録した正解のレコードを参照する形でもよいのですが、その場合でも(解答する受講生にはそのレコードの閲覧権限が無いため)参照するためのAPIトークンをソース上に書かなければなりません。それはそれでセキュリティ上問題がありますので、ここは難しいところです。
登録時(レコード保存の前)に正誤の判定結果を採点欄にセットすれば完了です。
// テストの回答
kintone.events.on('app.record.create.submit', function(event) {
var record = event.record;
record['S1'].value = A1(record['A1'].value)? '〇' : '✖';
record['S2'].value = A2(record['A2'].value)? '〇' : '✖';
record['S3'].value = A3(record['A3'].value)? '〇' : '✖';
record['S4'].value = A4(record['A4'].value)? '〇' : '✖';
record['S5'].value = A5(record['A5'].value)? '〇' : '✖';
record['S6'].value = A6(record['A6'].value)? '〇' : '✖';
record['S7'].value = A7(record['A7'].value)? '〇' : '✖';
record['S8'].value = A8(record['A8'].value)? '〇' : '✖';
record['S9'].value = A9(record['A9'].value)? '〇' : '✖';
record['S10'].value = A10(record['A10'].value)? '〇' : '✖';
return event;
});
デモンストレーション
当社では、サイボウズ公式パートナーとしてkintoneの導入支援・伴走支援を行うほか、既存サービスとの連携・サブシステム開発・アプリの個別カスタマイズを含めたシステム構築を得意としています。お客様のビジネスニーズに合わせた最適なソリューションを提供し、業務効率化と生産性向上を実現します。ぼんやりとした課題から詳細なご相談まで応じますので、ぜひ以下のリンクからお問い合わせフォームにご記入ください。


